Fondazione Per la Scuola –
Educazione al futuro
La collaborazione tra Latte e Riconnessioni continua con il redesign del sito, pensato perché diventasse un nuovo hub di risorse formative e strumenti che mette al centro la community di docenti, dirigenti scolastici e studenti. Il sito è una biblioteca del sapere, uno spazio digitale vivo dove è possibile esplorare ed approfondire risorse formative e strumenti organizzati in modo chiaro ed accessibile a tutti.
Workshop
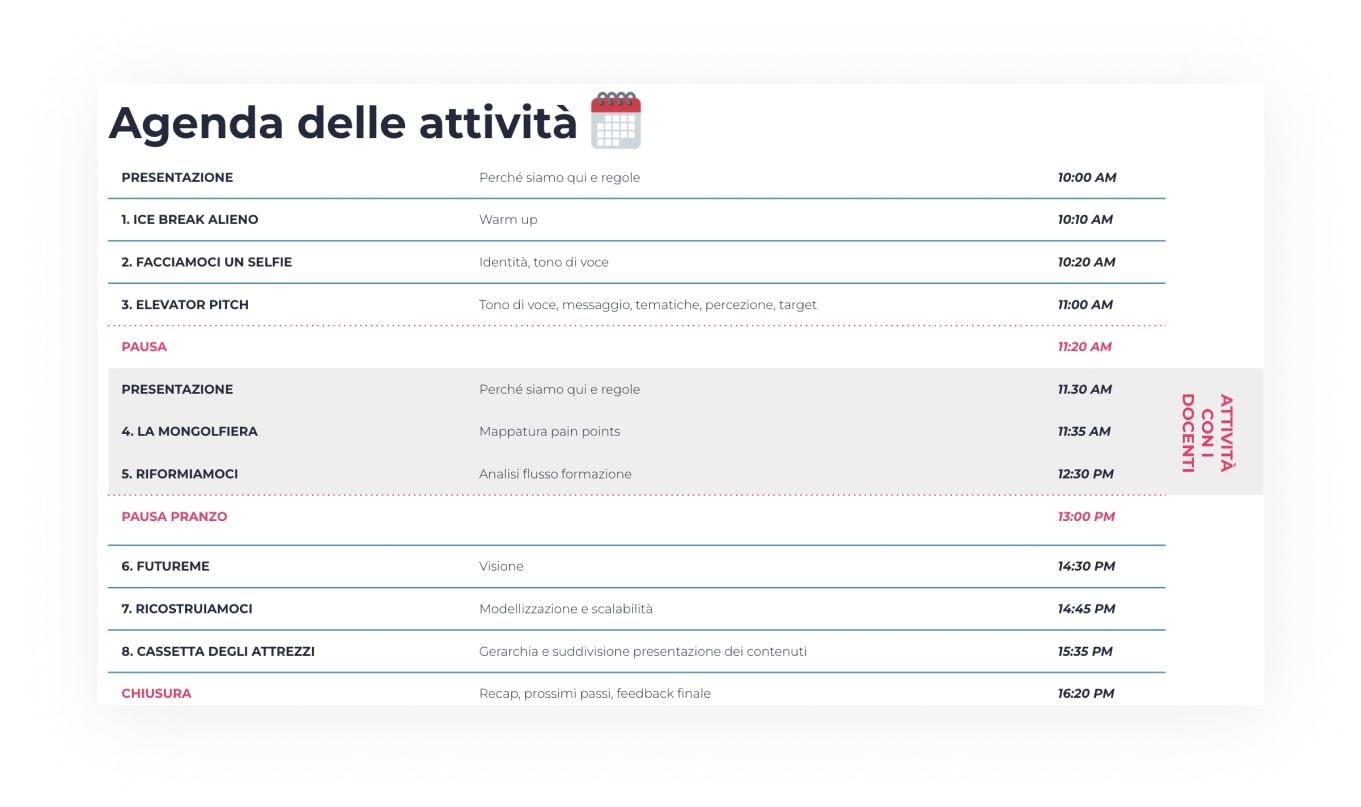
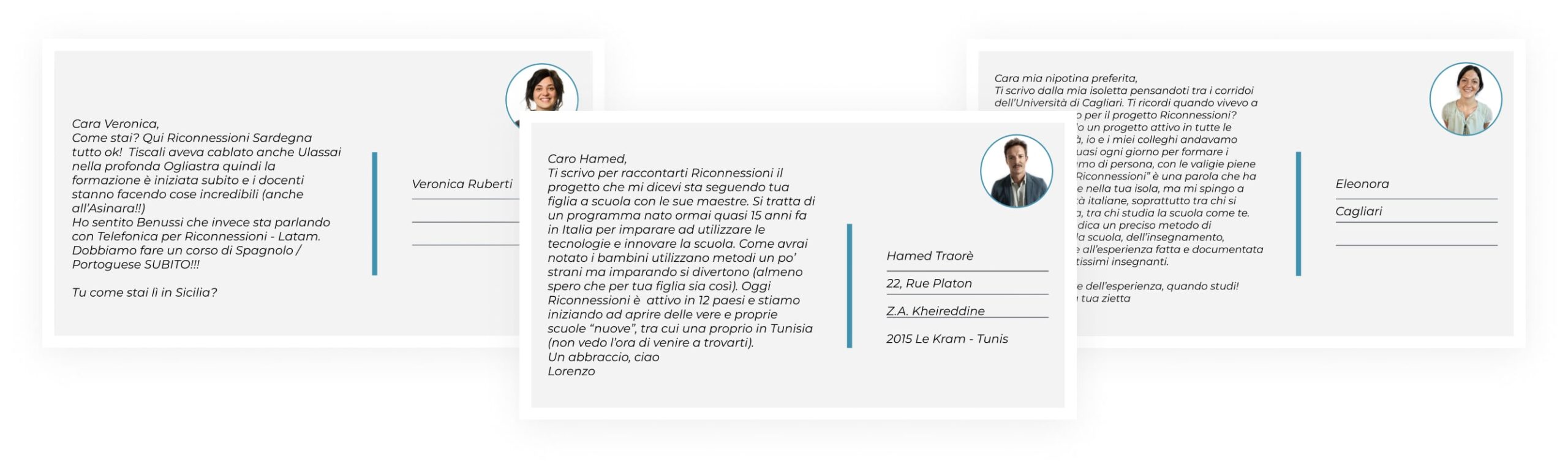
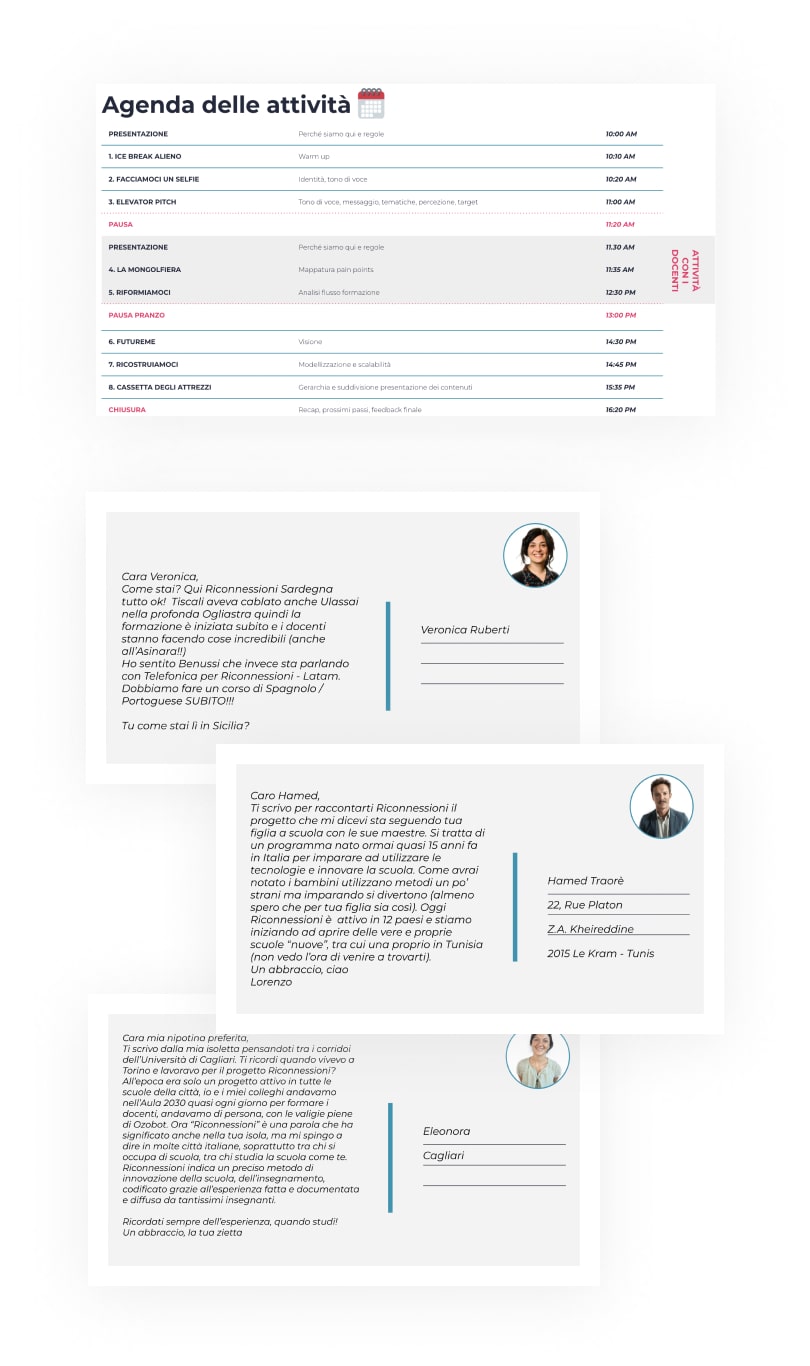
Insieme ai membri del team di Riconnessioni e ad alcuni docenti abbiamo realizzato un workshop in più parti basato su tecniche di gamestorming per co-progettare una nuova idea condivisa di didattica del futuro, all’alba del secondo triennio di vita del progetto.



Impianto visivo
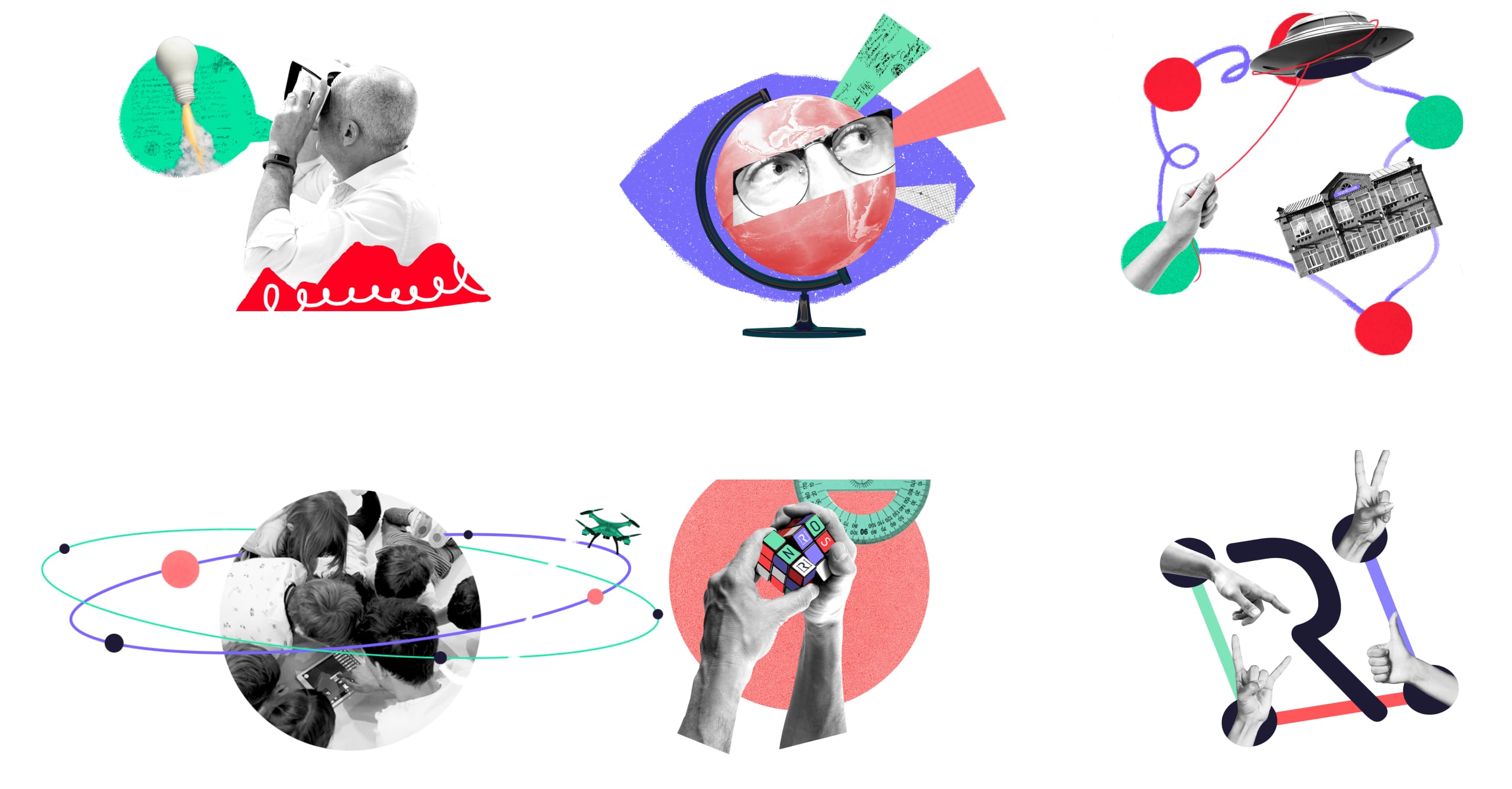
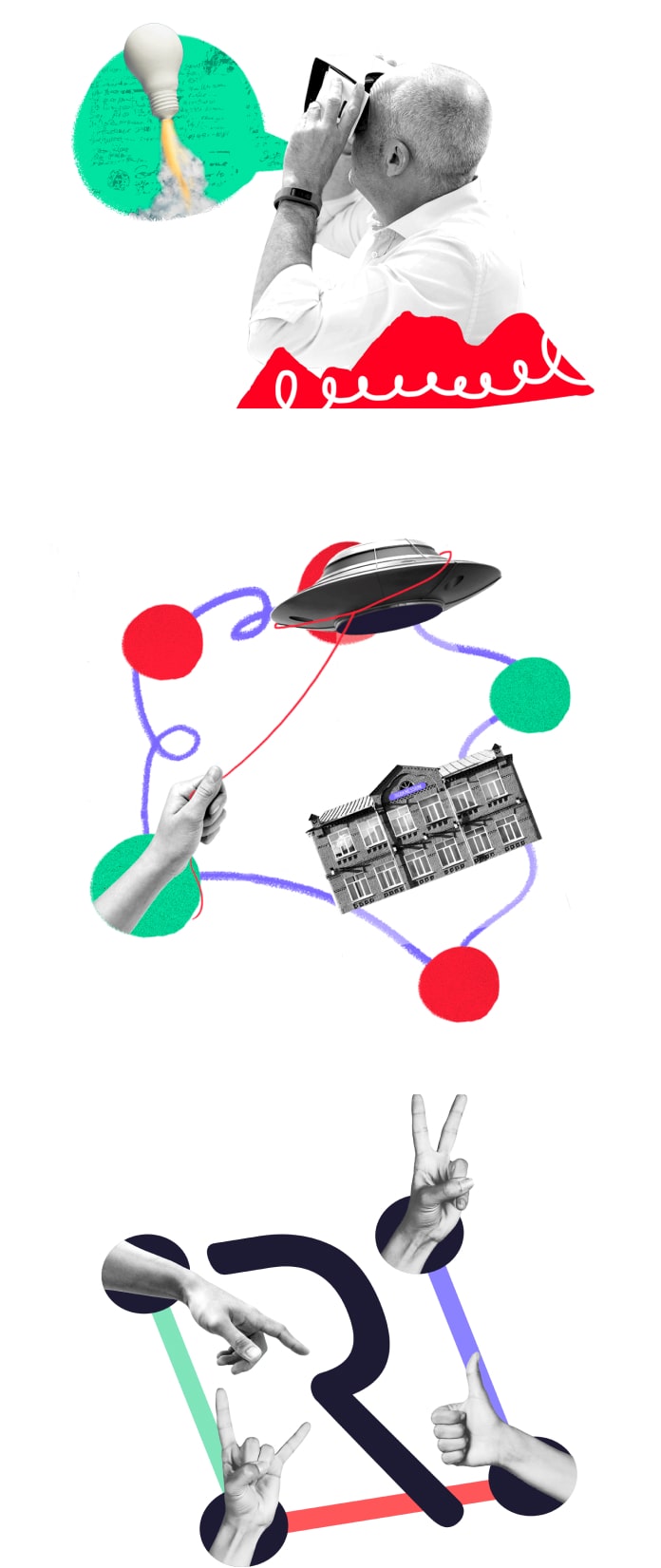
L’identità del progetto è cambiata e con essa anche il suo tono di voce. Si è scelto quindi di rappresentare il mondo Riconnessioni mediante il collage che permette di veicolare dei messaggi chiari, ma aperti all’interpretazione, e di creare immagini sempre diverse. La tecnica del “taglia-incolla” rimanda al concetto dell’imparare facendo, della manualità e della creazione all’interno dei laboratori scolastici.


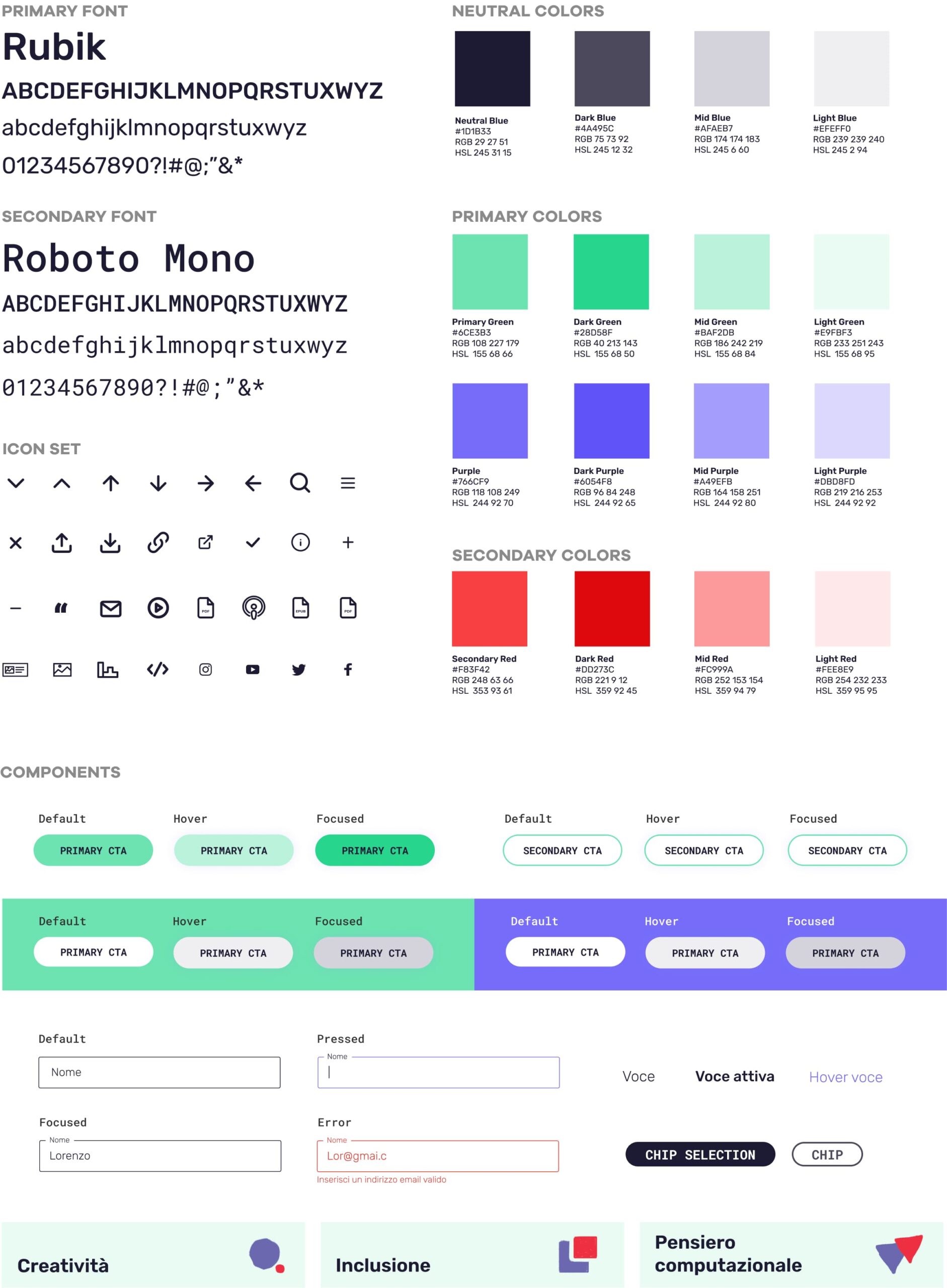
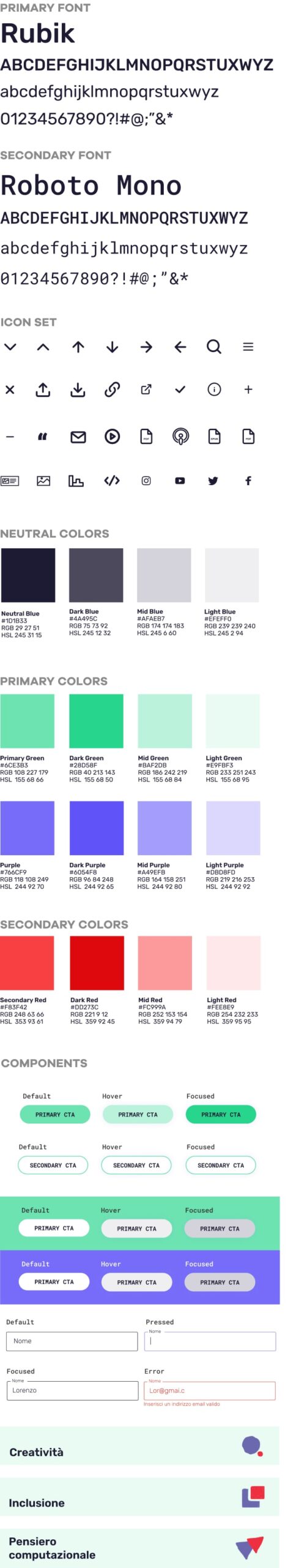
Design System
La scelta tipografica verte su nuovi caratteri tipografici: uno primario, il Rubik, solido e moderno, con dettagli e rifiniture morbide, per trasmettere un mood amichevole mantenendo istituzionalità; uno secondario, Roboto Mono, per restituire la componente tech del progetto.
La palette cromatica vede una riorganizzazione gerarchica dei colori facenti parte dell’identità di Riconnessioni a partire dalla riduzione del numero dei colori primari, e vengono utilizzati per dare ritmo e consistenza a tutto il sito.


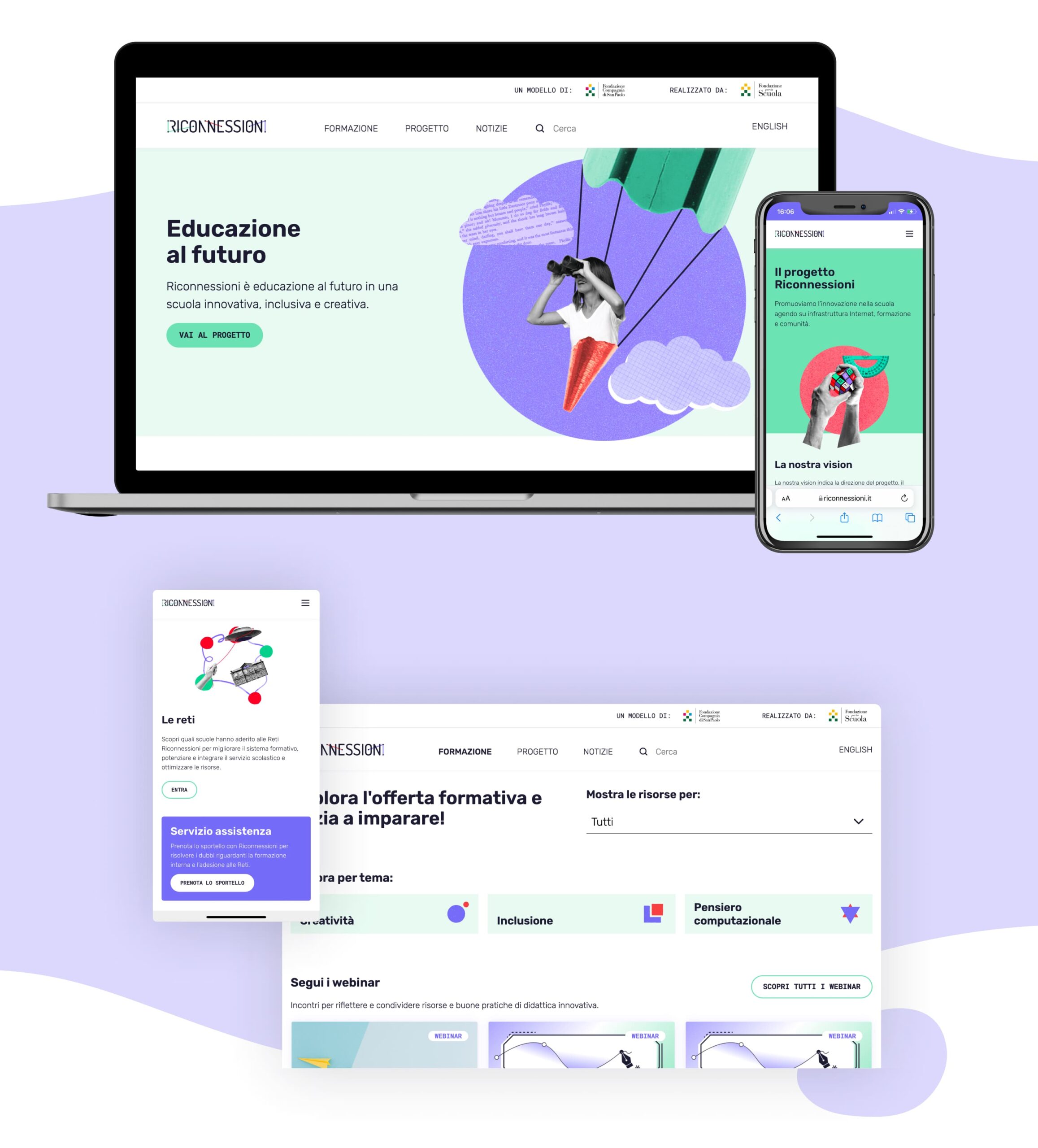
UX/UI Design
Il menu canalizza l’attenzione dell’utente sulle aree principali del progetto: quella formativa, che riorganizza le risorse in un modo più chiaro ed immediato, quella metodica che mette in luce la scalabilità del modello di Riconnessioni, e quella informativa che restituisce l’immagine di Riconnessioni come una realtà attiva e connessa.
Questa categorizzazione favorisce una più immediata fruizione dei contenuti.
Viene rafforzata la partecipazione da parte dell’utente che interagisce con la piattaforma tramite l’aggiunta di diversi punti in cui la community può caricare le proprie attività, partecipare alle iniziative e lasciarsi ispirare dai case study di successo dei colleghi.


Un sito web accessibile
Particolare attenzione è stata data allo studio dell’accessibilità della piattaforma.
La scala cromatica dell’interfaccia come anche la scala tipografica, sono state ripensate in modo tale che soddisfacessero i criteri minimi di accessibilità, rispettando ad esempio i valori di contrasto minimo tra testi e immagini, e facendo in modo che i contenuti fossero comprensibili ed utilizzabili da tutti.